Open Source Policy Map: suggestions for getting started (student project)
This blog post is written as a reply to Ankur Sinha's email regarding interest in the open source policy map student project idea.
Thanks for your reply - it inspired me to go back and do a little more poking around, in the hopes of giving you more resources to get started. How to do everything is ultimately up to you - consider these notes as options you can choose whether or not to take, possible pointers for places to look if you're unsure where to begin.
On the technical side, I'd suggest looking at the OpenGeo stack, in particular the OpenLayers javascript library, for implementation. It's an open source mapping library and they have very supportive core developers and a growing community. Some documentation:
http://workshops.opengeo.org/openlayers-intro/
http://docs.openlayers.org/
http://openlayers.org/dev/examples/
I dropped by their channel the other day, and David Winslow, the technical lead of the OpenGeo team, has offered to answer questions on IRC. They're in #opengeo on irc.freenode.net and his nick is dwins.
What a first implementation would look like - well, that's something that's up to you to envision. I were doing this myself, I'd probably start by trying to:
- display a map on a webpage
- place markers on that map, one marker per policy decision
- when each marker is clicked, pop up a tooltip displaying more information about that policy decision
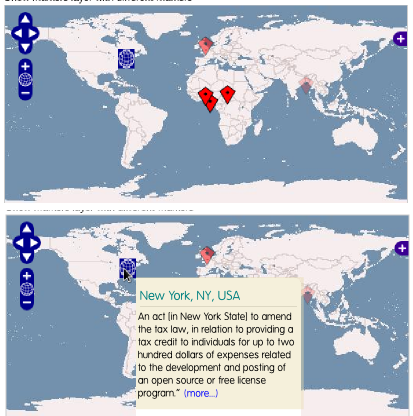
An Inkscape mockup is below. Remember, though - this is just what's in my brain, and you probably have better ideas! Since you're implementing it, you can do this however you want.

Once that's up and running, you can start adding more metadata to each marker, tagging them by, for instance, country (USA/India/Denmark/etc), status (proposed/approved/rejected/etc), topic (infrastructure/purchasing/education), and so forth - and making those tags selectable and manipulable on the map ("show me all the rejected education-related bills from Latin America"). Again, you or others here will probably have better ideas.
So here's the good news: for the mockups above, everything except the pop-up text was taken as a direct screenshot from this example, so if you can figure out how to clone that example, you're already 80% of the way there. The hard part is going to be figuring out how to get started with a new stack, but again... ping the OpenGeo/OpenLayers developers on IRC, and I'm sure they'd love help and feedback on improving their "getting started" experience for new developers.
Hope this helps - and good luck!
Anyone interested in joining Ankur? Ping him!