Processing with Esteban and Davin: first sketch prototype, quadrant brightness
I'm tossing this post out as a project notebook for something I'm building with Davin and Esteban this semester. The project is semi-secret, but the code is public (at least for now).
It's my first foray into Processing, which isn't true of all programming languages. (Low-level languages, functional languages, and all variants of LISP, I'm looking at you. Yes, you. Maybe there are good books about you, but without a book, there'd be no hope for me.)
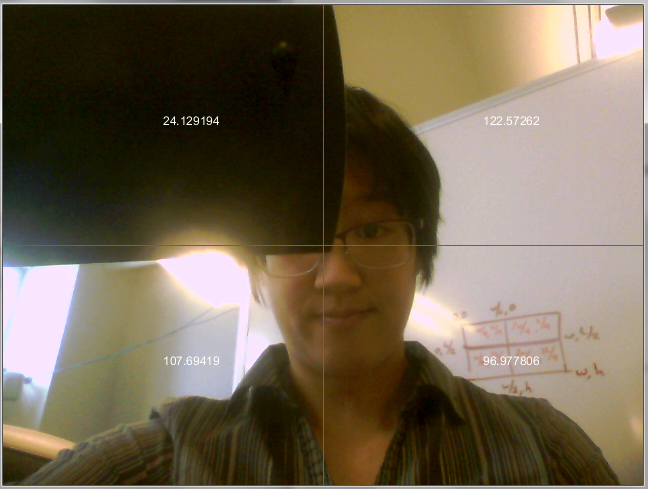
Anyway. The current baby experimental code continuously computes and displays the brightness of each quadrant of a video feed. That's it.
Image description: A video screenshot of Mel standing in front of a whiteboard, blocking out the top-left video quadrant with a black object. The screen is divided into 4 quadrants, and a number in the center of each quadrant displays the brightness level of that quadrant. The blacked-out quadrant's value is approximately 24, whereas the other (not-blacked-out) quadrants are 122, 107, and 96.
This is enough for Davin and Esteban to start with, but I have a couple possible next steps to improve this code:
- I can probably split some repetitive code out into separate functions. (Not a high priority, I'll fix it when it starts to hurt more.)
- Scale out to other video sizes/sources.
- Scale the brightness value output so it goes from 0-100 instead of 0 to... some max value I don't know (but should find out).
- Make a "calibration" function that sets the 0 point of brightness for a quadrant when you click on it. This is sort of like the white-balance setting on cameras -- if one quadrant is dimmer than the rest because of lighting, etc. we can have it work off a different baseline.
- Improve the computational efficiency (although I don't know if I care, since if brute-forcing loops runs fast enough, why bother?)
- Find output interfaces for Processing so I can pipe the quadrant brightness data out to other things (do I want this sketch to output JSON, or... what?)